Atualizado em 21 de novembro de 2023 por Caroline Speridião
Neste artigo analisaremos padrões de layout notáveis da web ao longo dos anos. Estudar layouts na web significa, inevitavelmente, compreender as limitações e liberdades técnicas de cada período estudado.
Layouts web antes da WWW
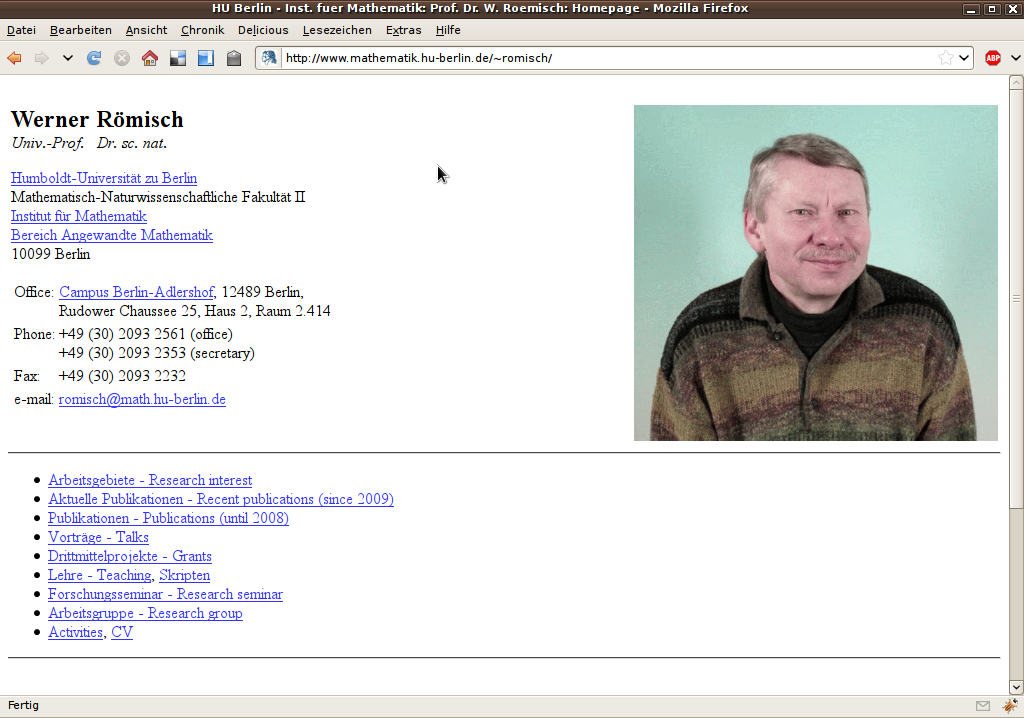
Para compreender as transformações de layout na internet, é importante compreender os padrões de layout dos primeiros websites, antes da adoção da web por um público maior em meados de 1995. Denominado “Prof. Dr. Style” por Olia Lialina em Vernacular Web 3 (2010), o primeiro estilo predominante de layouts na web consistia de páginas web ‘cruas’, lineares, puramente textuais e sem elementos decorativos. O nome cunhado por Lialina advém dos criadores dessas páginas, majoritariamente professores de institutos de tecnologia da computação divulgando informações de contato e links para seus currículos. Os adeptos do estilo “Prof.Dr” eram early adopters da internet e estavam online antes mesmo do lançamento de navegadores web, da difusão internacional de World Wide Web e das linhas de internet discada.

Popularização da WWW: entre divisórias bitmap, molduras e tabelas
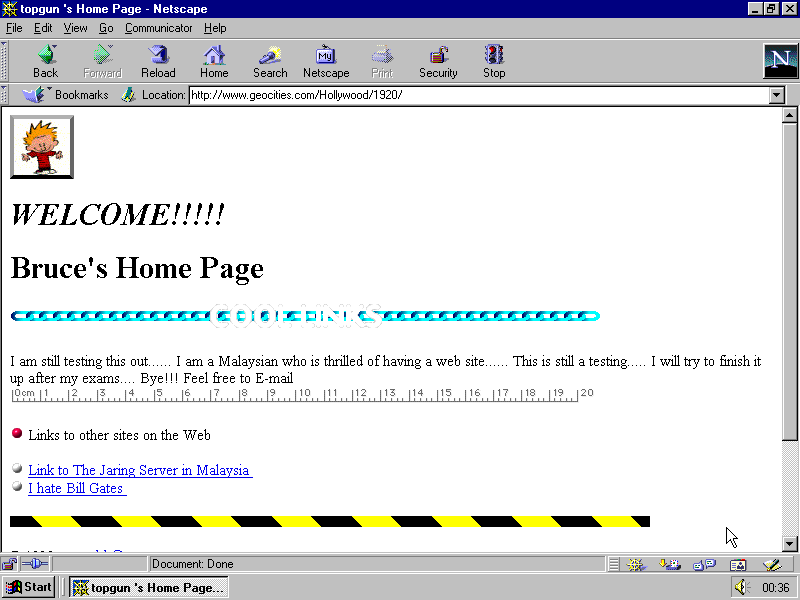
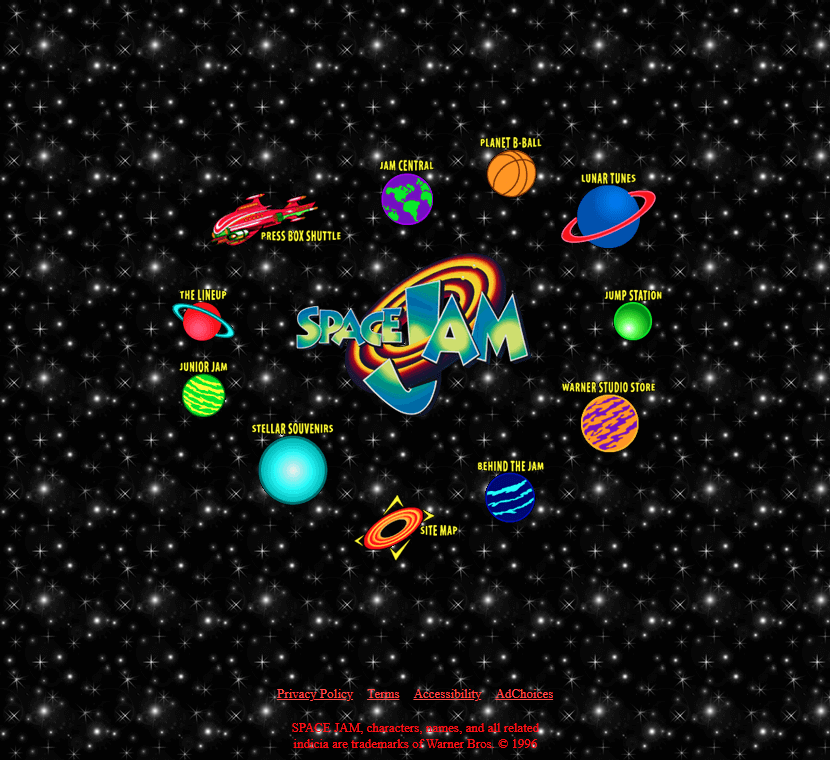
Progredindo temporalmente para o ano de 1995, resquícios visuais do estilo ainda aparecem em produções web, agora feitas também por webmasters amadores. No entanto, é possível observar novidades no layout, como o uso de imagens decorativas. Um exemplo é a primeira página resgatada pelo projeto One Terabyte of Kilobyte Age, editada pela última vez em 30 de setembro de 1995:

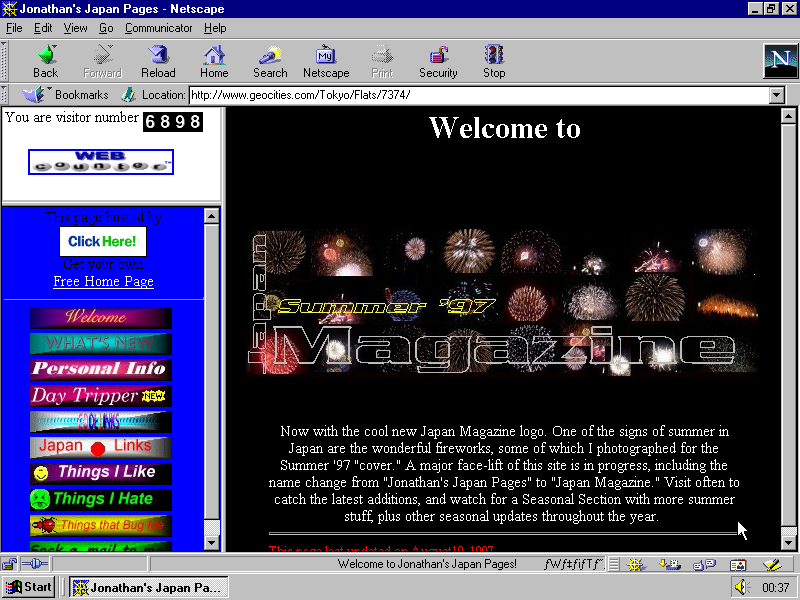
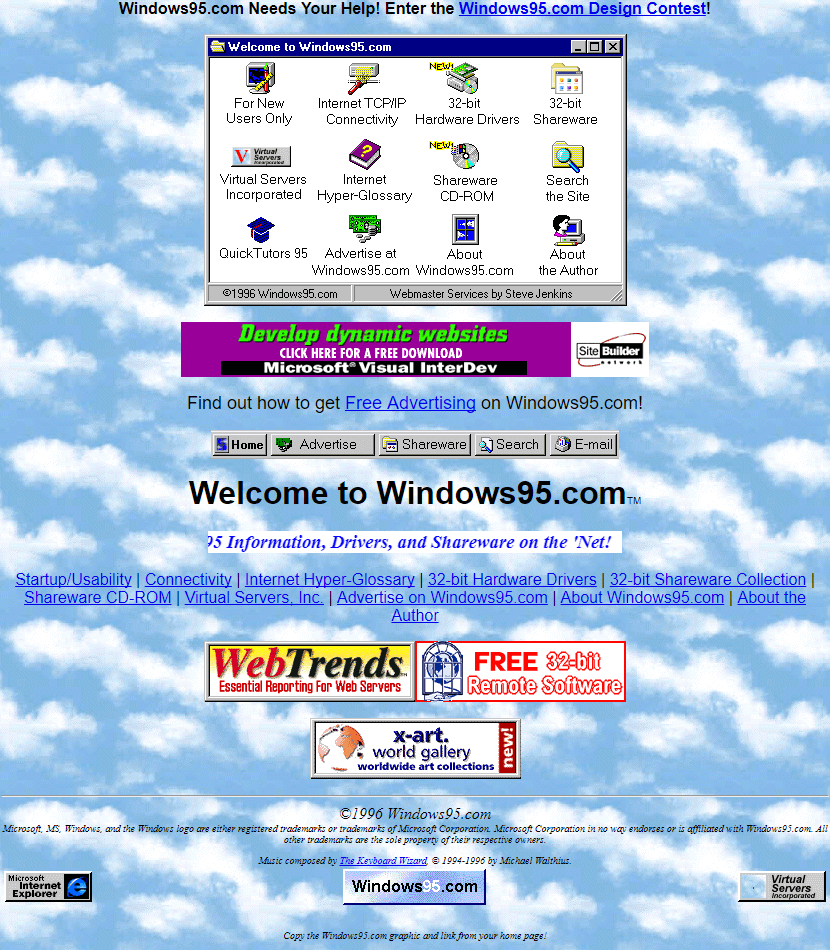
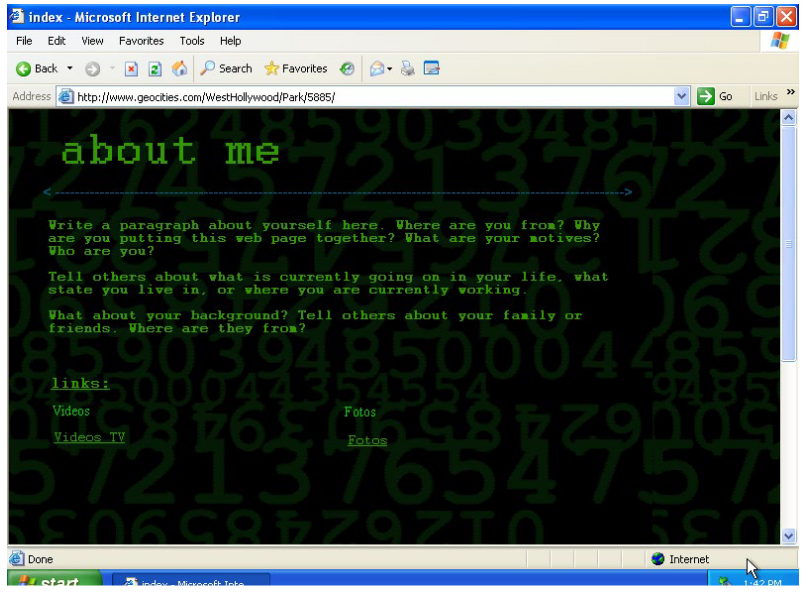
Uma funcionalidade HTML central à criação de páginas web amadoras no final dos anos 1990 é a tag <frame>. O propósito do elemento <frame> é dividir uma página web em múltiplas seções ou ‘frames’, cada um podendo carregar conteúdo independentemente. Os elementos HTML de um frame poderiam vir de sites externos ao site sendo visitado, algo que atualmente é considerado uma violação ao conceito de segurança digital denominado Política de mesma origem (Same Origin Policy). A tag era polêmica entre usuários por não ser suportada em todos os navegadores web, além de possuir problemas de acessibilidade e usabilidade. No entanto, o frame continuava sendo uma ferramenta de fácil uso para amadores usuários do Netscape, sendo utilizada na criação de diversos sites no Geocities. Frames podem ser identificados pela sua moldura semelhante à da interface do browser, sendo predefinida por ele.


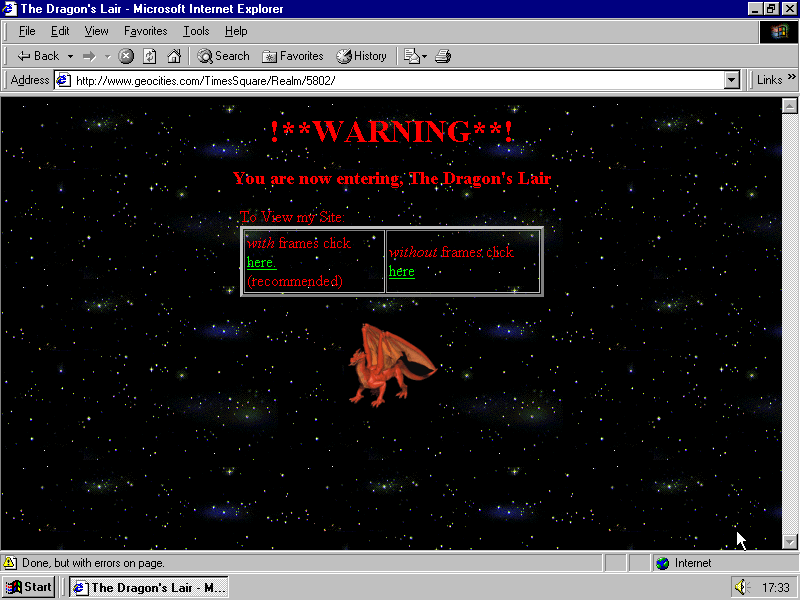
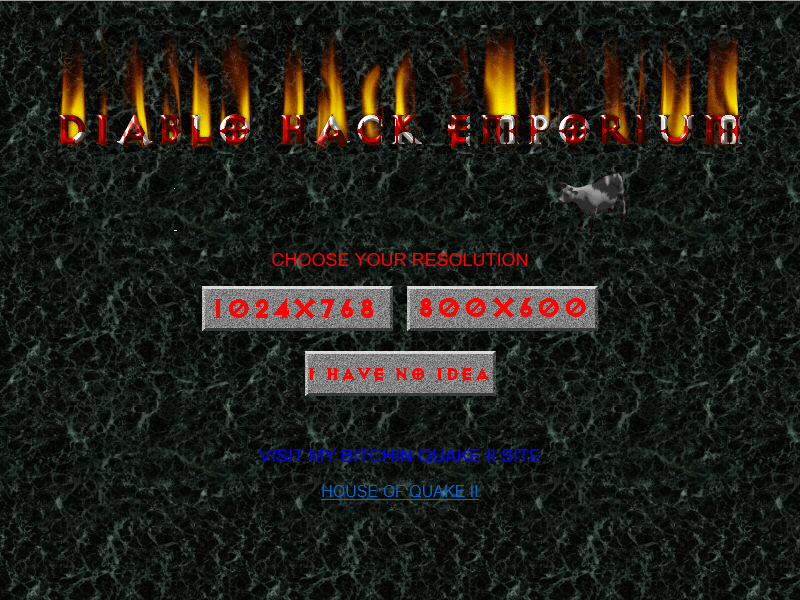
Outro aspecto interessante da produção amadora de websites no final dos anos 1990 e início dos anos 2000 é a existência de sites com layouts líquidos. Usuários utilizavam telas de resolução 640x480px, 800x600px ou 1024x768px. Por esse motivo, alguns webmasters decidiam criar, manualmente, versões diferentes de seus sites. Cada versão era otimizada para uma resolução de tela diferente. O exemplo abaixo, de cerca de 1999, mostra um site com as opções de 1024×768, 800×600 e “não faço ideia”.

Sites como o exemplo acima mostram que o conceito de design responsivo para dimensões diferentes de tela esteve presente desde os primórdios da Web, não sendo somente um conceito recente causado pelo surgimento de smartphones.
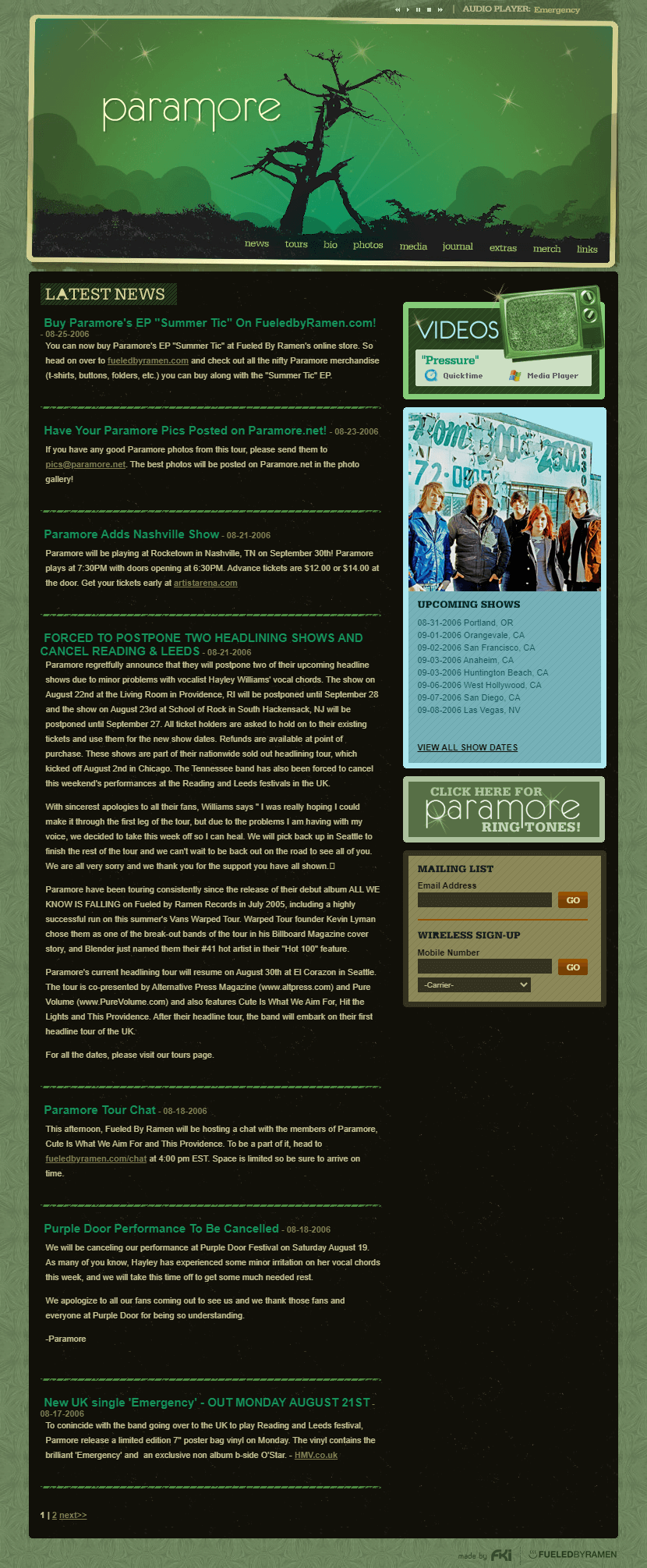
No web design corporativo, frames não possuíam o mesmo protagonismo. No entanto, layouts baseados em bitmap, fatiados em softwares de edição de imagem como Macromedia Fireworks e Adobe Photoshop, eram comuns e permitiam aos web designers profissionais liberdade criativa.


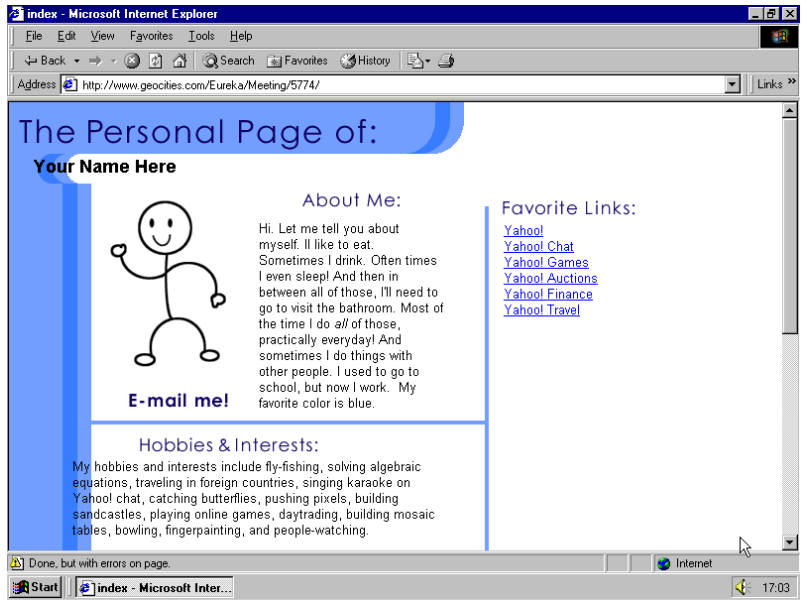
Com a aquisição do Geocities pelo Yahoo no final dos anos 1990, templates foram lançados e seu uso era encorajado. Tais templates apareciam por padrão para o usuário e forneciam aos usuários locais específicos para inserir suas informações e uma divisão informacional similar aos perfis de redes sociais que seriam popularizados na Web 2.0.


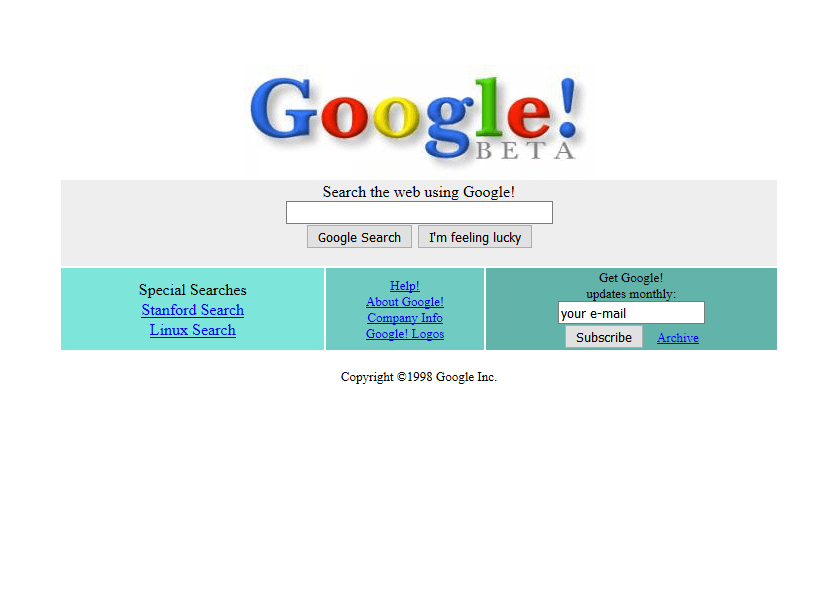
Outro elemento HTML presente na Web 1.0 e início da Web 2.0 era a tag <table>, em que usuários construíam seus layouts para desktop usando tabelas, algo indesejável na maioria dos casos atualmente por conta da ampla gama de dimensões de dispositivos. Um exemplo popular é um dos primeiros registros na Wayback Machine de google.com em Dezembro de 1998. Se você acessar o link e inspecionar os elementos da página, pode-se ver que a área que contém a barra de pesquisa e outros links consiste de uma <table> simples.

Blogs, feeds, smartphones e a tendência da linearidade
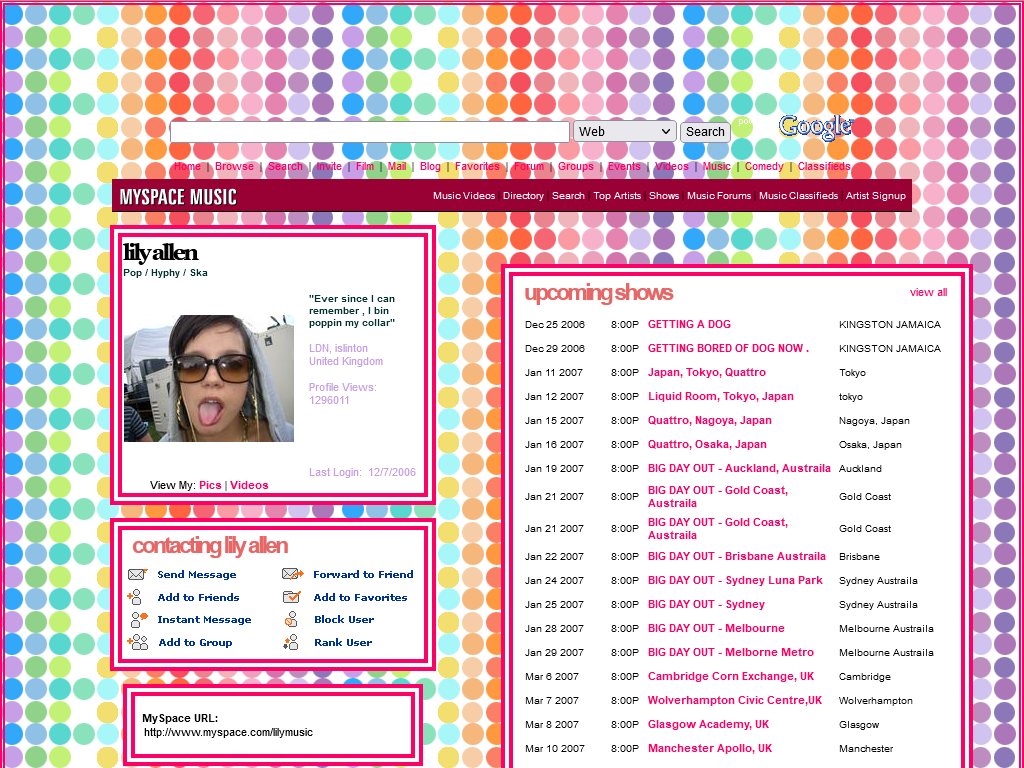
Com a ascensão das redes sociais, a ideia de perfis pessoais torna-se ainda mais forte do que em suas iterações no Geocities do novo milênio. Nos perfis do MySpace, os espaços para input do usuário já eram pré-delimitados em colunas e seções separadas. No caso do MySpace em 2006, o layout ainda era criado com a tag <table> mencionada previamente.

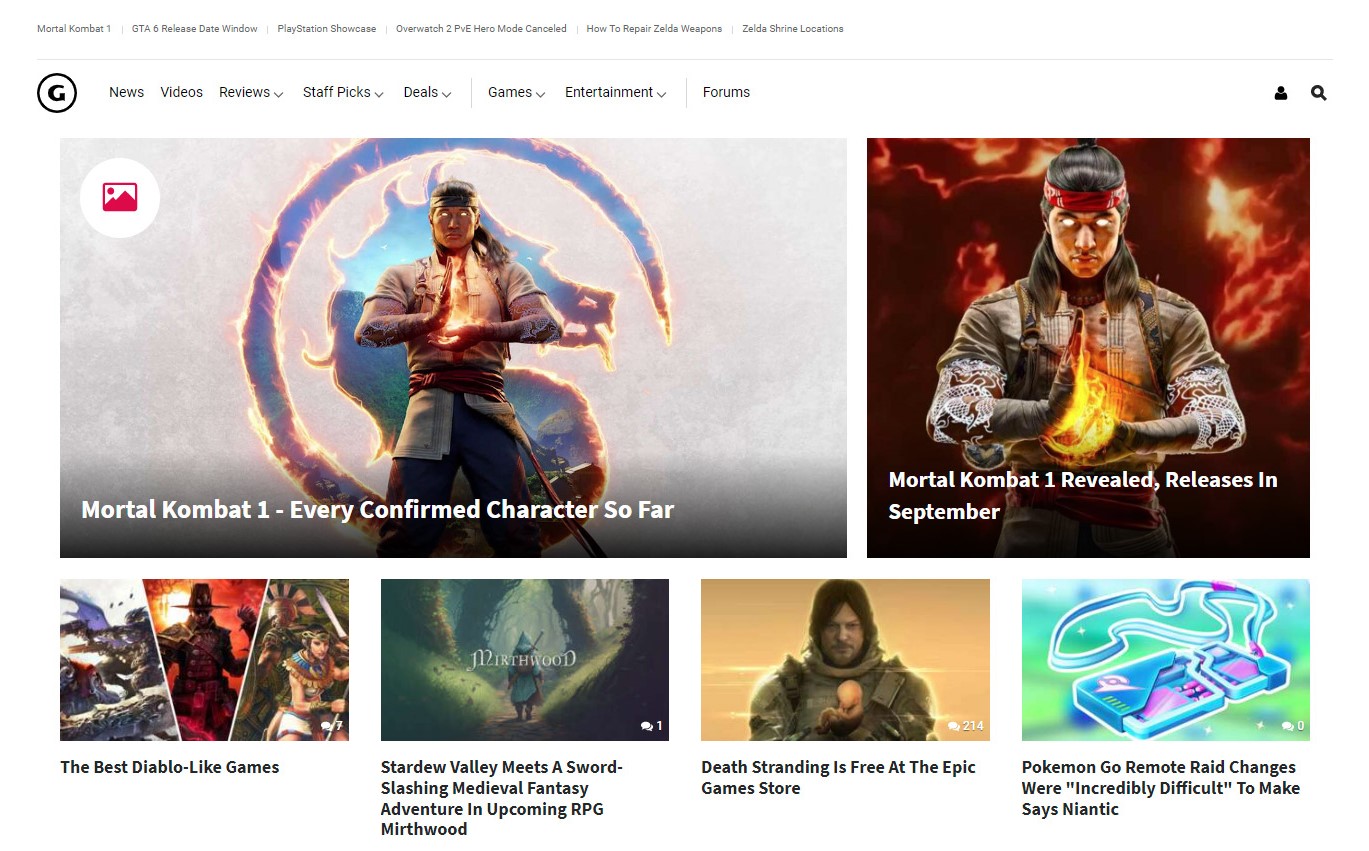
Em blogs os layouts dos anos 2000 mostravam um sistema de duas colunas, com uma coluna principal contendo posts, e uma coluna lateral com banners e widgets.

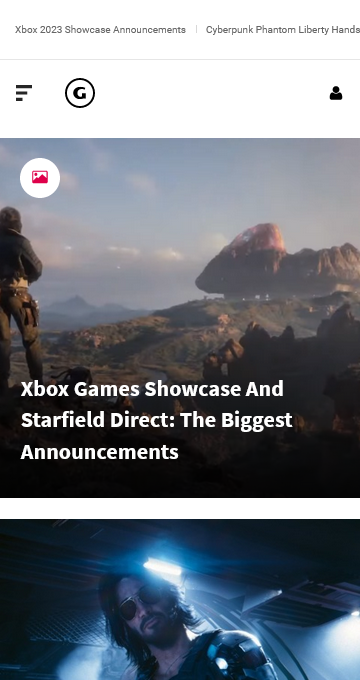
Com a popularização dos smartphones, começam a surgir discussões sobre como criar designs funcionais para dispositivos móveis. Em 2010, Ethan Marcotte cunha o termo “Design Responsivo” em seu artigo para o site A List Apart para definir designs que respondem às dimensões de tela do dispositivo sendo utilizado.
Designs modulares que utilizam recursos CSS como flexbox e grid são comuns atualmente pela fácil implementação do design responsivo.


Ao observar os exemplos acima e layouts de feeds sociais em geral, podemos observar que o formato vertical do smartphone incentiva layouts lineares quando comparado ao desktop. O espaço reduzido das telas dispositivos móveis também tende a significar menos espaço para customização e experimentalidade, no entanto essas hipóteses estão sendo baseadas em layouts cujos objetivos de UX estão baseados na linearidade: por exemplo, em um feed de rolagem infinita, a verticalidade da navegação é algo importante na experiência. Nesse contexto, vale questionar se possibilidades menos lineares de layout poderiam ser aproveitadas no design responsivo para outros objetivos em que feeds infinitos não são prioritários. Além disso, devemos questionar como seriam essas experiências web móveis alternativas às narrativas digitais ultra lineares de redes sociais.

Pode-se argumentar que vivemos, possivelmente, o fechamento de um ciclo na lógica de layouts na web. Nos vemos novamente em um momento de paradigmas dominantes lineares e minimalistas, não muito diferentes em superfície da primeira estética notável da web, o estilo “Prof.Dr.”, apesar dos contextos e motivos profundamente diferentes.
Intervenções
Carol

 Tópicos
Tópicos Sobre
Sobre