Atualizado em 28 de novembro de 2023 por Caroline Speridião
Por trás do degradê
O degradê surgiu como uma maneira de trazer a nostalgia dos sites antigos com fundos coloridos e detalhados, normalmente compostos de imagens, porém sem a dificuldade de leitura que o uso de imagens como background traz. Dois degradês compõem a identidade visual do site: o pôr do sol pastel e o modo noturno azul.
Escolha tipográfica
Display
A fonte display dessa identidade visual já estava decidida desde o começo do projeto. Quando descobri a família tipográfica Redaction e o conceito por trás dela em 2021, era impossível não observar o potencial de desdobramentos conceituais dela. Uma reflexão que ela compartilha com este trabalho é da degradação do texto através do tempo, motivo pelo qual ela tem diversos pesos que variam de menor a maior degradação pixelar das letras.
Exemplo da fonte Redaction 20
Exemplo da fonte Redaction 35
Exemplo da fonte Redaction 50
Exemplo da fonte Redaction 70
Exemplo da fonte Redaction 100
Já a família iA Writer Duo, para textos corridos, é um misto de dois paradigmas tipográficos: a fonte monospace e a fonte sem serifa. A fonte monospace tem uma história muito ligada à computação, sendo até hoje a tipografia usada universalmente em softwares para edição de código. Ela é prática na programação, pois todas as letras ocupam um mesmo espaço, de maneira que é fácil encontrar erros e localizá-los por coordenadas de linha e coluna. No entanto, fontes monospace são consideradas ruins no aspecto de legibilidade. Nesse ponto, a iA Writer Duo busca um meio termo, tendo duas larguras de caractere diferentes. Dessa maneira, a legibilidade torna-se um pouco mais convencional sem perder a essência e autenticidade que um projeto sobre a história do web design, construído em grande parte em editores de texto que usam fontes monospace, necessita.
Conceito de sistema operacional
A interface do site foi inspirada, em suma, em sistemas operacionais. Não só por isso já ser um pastiche web em espaços como o Tumblr há quase uma década, mas por oferecer um conceito não convencional, porém relativamente familiar, para mostrar o conteúdo dessa pesquisa. Um aspecto de sistemas operacionais como o Windows XP e Vista que sempre me interessou foi o design de ícones skeumórficos. Inspirada nisso e nos pequenos gráficos da Web 1.0, tomei a decisão de criar ícones em 3D para a interface, além de ícones animados para cada capítulo deste trabalho.
Ícones 3D
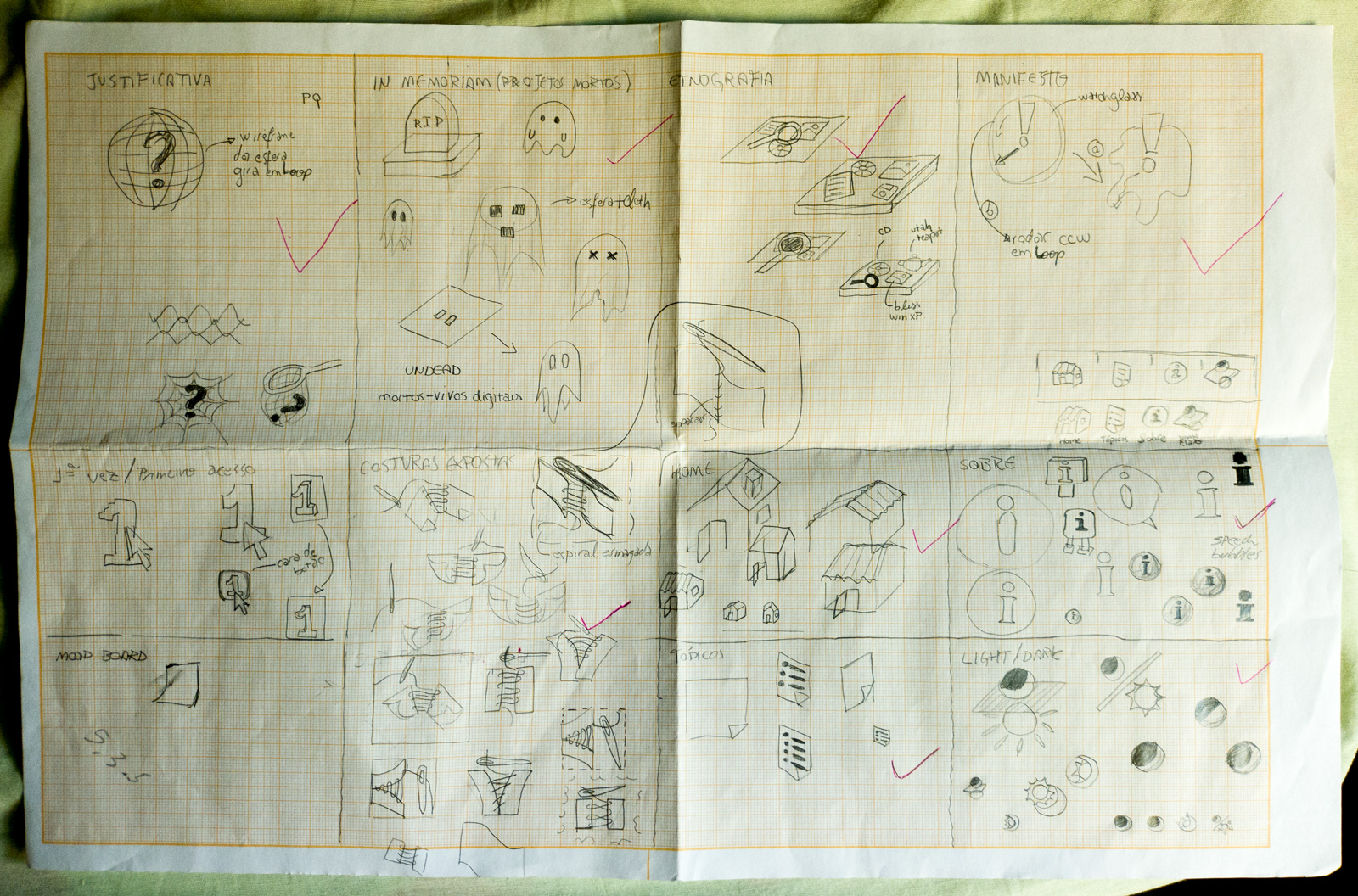
O design geral dos ícones foi decidido após uma geração de alternativas, mostrada na figura abaixo. Nem todos os ícones ficaram exatamente iguais ao design imaginado, pois ao longo do tempo surgiram ideias melhores para representar as respectivas temáticas. Todos eles possuem em comum o fato de serem pequenos, com no máximo 300px x 300px, e de serem em tons de cinza. A escolha pelos tons de cinza se dá pela maneira como eles são utilizados no site, com blending modes de CSS sobre as cores de fundo do site. No tema claro do site, o modo é multiply; já no tema escuro, o modo é hard light. Dessa maneira, os logos possuem iluminações e contrastes diferentes nos dois temas do site.

Ícones do menu de navegação
Os ícones do menu são os mais semelhantes a ícones de sistema operacional. Eles também não são animados e são menores, tendo 112px no total, porém sendo colocados no site com 56px para adaptar-se melhor a telas de alta resolução.




Ícones de capítulo
Os ícones de capítulo, ou iluminuras, aparecem na página inicial do site e em suas respectivas páginas. Eles são maiores que os ícones de menu, tendo 300px. Nas páginas dos capítulos, eles chegam a ter até 600px de largura dependendo do dispositivo. Foi feita uma escolha deliberada por deixar a imagem estourada e pixelizada através do recurso de CSS image-rendering:pixelated.
Vídeo ‘Making of’ do design de interface
A seguir, um vídeo mostra brevemente como se deu o processo de modelagem dos ícones e processamento das animações.
Tutoriais de Blender
Como eu não sabia modelar todos os objetos dos ícones que havia idealizado, busquei referências na comunidade Blender do Youtube e me baseei nelas para alguns dos modelos e materiais. Para mais detalhes, veja a playlist a seguir:

 Tópicos
Tópicos Sobre
Sobre